Images with Caption:
Right Floating Image
You can insert a right floating image with the syntax:
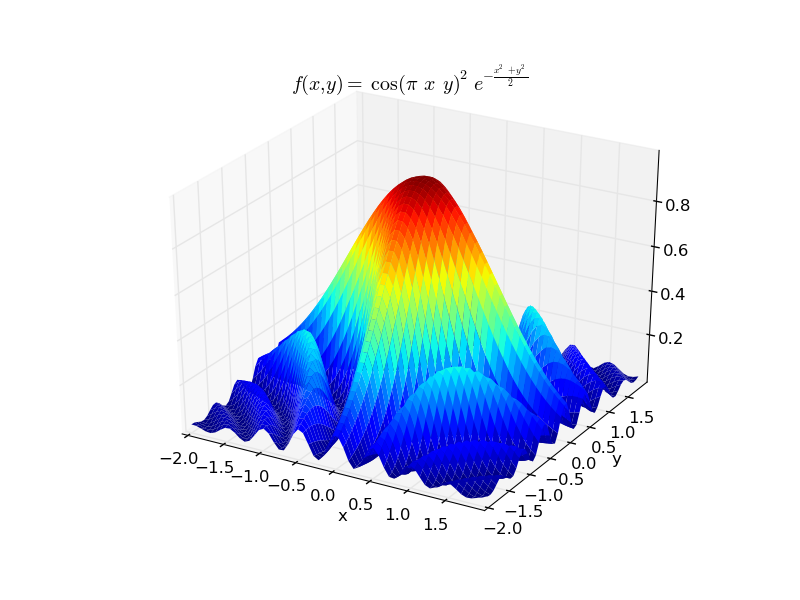
{{This is the caption of the image.
A plot of a function in Python!}}((img/surface.png))

This is the caption of the image. A plot of a function in Python!
An example is the image you are seeing on the right.
Paragraphs in Markdown are separated with an empty line, similar to \( \LaTeX \). For instance, each word of this sentence are in separate lines in the source file, but they all appear on the same paragraph.
This is a new paragraph to fill up some space. So I will keep typing until I created a long paragraph. So far I don't think it is long enough. Let me find something from Wikipedia and copy paste it here. A paragraph (from the Greek paragraphos, "to write beside" or "written beside") is a self-contained unit of a discourse in writing dealing with a particular point or idea. A paragraph consists of one or more sentences. Though not required by the syntax of any language, paragraphs are usually an expected part of formal writing, used to organize longer prose. The oldest classical Greek and Latin writing had little or no spaces between words or other ones, and could be written in boustrophedon (alternating directions). Over time, text direction (left to right) became standardized, and word dividers and terminal punctuation became common. The first way to divide sentences into groups was the original paragraphos, similar to an underscore at the beginning of the new group.[3] The Greek paragraphos evolved into the pilcrow), which in English manuscripts in the Middle Ages can be seen inserted inline between sentences. The hedera leaf has also been used in the same way. There should be an image on the right side of this text. An empty line separates the paragraphs.
Center Floating Image
Another way to insert images with center floating is to use syntac:
{{Images with center floating are
a bit larger allowing for more content in the
caption.}}[[img/HTML.jpg]]
for example:

Images with center floating are a bit larger allowing for more content in the caption.
Right Floating Object
You can also insert any html content in a right floating box by
putting it between <R></R>.
For instance the
image of the equation you are seeing on the right hand side is
in part an html code and in part a latex syntax that is being
converted using MathJax script. The code
that generates it is this:
<R><span style="font-size:50px;">\\(G_{\mu\nu}=8\pi T_{\mu\nu}\\)</span></R>
Also you can insert any valid HTML content in the plain text file. See Makrdown's page to learn more about how it handles the HTML contents.