
- Table of Content[v]
- References[1]
- \( \LaTeX \)
/* Code Highlighting */ #include<iostream>
*Easy* **HTML** [formatting](#)- Easy HTML formatting
About This Web Template:
1 Features
This template is a [modified] collection of available tools on the web for creating readable HTML pages, and enables the users to edit the content using a text editor. It is perhaps most useful for creating course pages, scientific web pages and documentation. It has the following features:
- Allows writing \( \LaTeX \) in web using Mathjax[2].
- Provides easy and quick formatting for HTML using Markdown[3].
- Highlights source codes in various languages using code2html[4].
- Creates table of contents for the document using PyHat[5].
- Generates references at the bottom of the page automatically.
- Provides an easy way to insert images with caption.
- Designed for simplicity, readability and portability (fonts included, web safe fonts, css verified, should work on any Unix-like machine)
- The content is pure ASCII text files and user interface is via command line, good old fashion scientists' style!
- See other styles of this template: [2] , [3] , [4] , [5] , [6] , [7] , [8] , [9] , [10] , [11] , [12] , [13], [14] , [1]
Note: This page itself is generated using this website's page generator scripts. This is the plain txt source file.
© Arman Akbarian, Summer 2014
Table of Contents
1 Features | |||||
3.2 Paragraphs | |||||
3.3 Lists | |||||
3.4 Links | |||||
3.5 Bold Text | |||||
3.6 Emphasize | |||||
3.7 Quotation | |||||
3.8 Numeric Lists | |||||
3.9 Link by ID | |||||
3.10 Literal Links | |||||
3.11 Quick Images | |||||
3.12 Code | |||||
3.13 Pre-defined Format | |||||
3.14 Drawing Line | |||||
5.1 Subsection | |||||
5.1.1 subsub section | |||||
7.1 Perl | |||||
7.2 C++ | |||||
7.3 PYTHON | |||||
10 Credit | |||||
11 Live Preview | |||||
13 References | |||||
2 Writing \( \LaTeX \) in HTML
This template is using Mathjax's online JavaScript
[+] to convert
LaTeX equations to images.
Here is an example of a formula written in HTML environment:
\\( \pi = 4 \sum_{i=0}^{\infty} \frac{(-1)^{i}}{2i+1} \;\;\; \& \;\;\; G_{\mu\nu} = 8\pi T_{\mu\nu} \\), which
generates: \( \pi = 4 \sum_{i=0}^{\infty} \frac{(-1)^{i}}{2i+1} \;\;\; \& \;\;\; G_{\mu\nu} = 8\pi T_{\mu\nu} \).
All you need to do is simply
put the equations (in LaTeX syntax) between \\( \\) tags, for
inserting the formula inside the text.
Here is another example of creating centered latex equations:
<div>
$$
g_{\mu \nu} = \left( \begin{array}{cccc}
- \alpha^{2} & \beta & 0 & 0 \\
\beta & a^{2} & 0 & 0 \\
0 & 0 & r^{2} & 0 \\
0 & 0 & 0 & r^{2} \sin^{2} \theta
\end{array} \right) \;\;\;
\int_{-1}^{1} \frac{1}{\sqrt{1-x^{2}}} dx = \pi \;\;\;\;
1 < 2 \;\;\; 3 > 2
$$
</div>
which will be transformed to:
In the previous example <div></div> tags are necessary to protect the Markdown from
changing the equation inside.
3 Markdown HTML Formatting
This template is using
Markdown[+] (a Perl script) to
convert the text files into formatted HTML files.
The syntax of Markdown is described in details
on the software's webpage.
You can try Markdown formatting with live preview
here
.
It can also be
simply understood from the following examples of the source codes
throughout this document.
3.1 First Markdown Example
This is the first Markdown source code example, which is the previous text you just read:
## Markdown HTML Formatting
This template is using
Markdown[[+]](http://daringfireball.net/projects/markdown/) (a Perl script) to
convert the text files into formatted HTML files.
The syntax of Markdown is described in details
[on the software's webpage[>]](http://daringfireball.net/projects/markdown/syntax).
You can try Markdown formatting with live preview
[here](https://stackedit.io/)[>].
It can also be
simply understood from the following examples of the *source codes*
throughout this document.
### First Markdown Example
This is the first Markdown source code example, which
is the previous text you just read:
3.2 Paragraphs
Paragraphs in Markdown are separated with an empty line, for instance:
This is paragraph1.
This is in the same paragraph.
This is a new paragraph.
This is paragraph1. This is in the same paragraph.
This is a new paragraph.
3.3 Lists
Here is how to create lists and sublists:
* item 1
* subitem 1
* subsub item 1
* subitem 2
* subsub item 1
* subsub item 2
* item 3
- item 1
- subitem 1
- subsub item 1
- subitem 2
- subsub item 1
- subsub item 2
- subitem 1
- item 3
3.4 Links
This is [a link](http://en.wikipedia.org/wiki/HTML) example.
This is a link example.
3.5 Bold Text
**This line should appear bold.**
This line should appear bold.
3.6 Emphasize
Example of emphasize: *Emphasized expression*.
Example of emphasize: Emphasized expression.
3.7 Quotation
Here is an example of a quotation:
> There are only 10 types of people in the world:
> those who understand binary,
> and those who don't.
There are only 10 types of people in the world: those who understand binary, and those who don't.
3.8 Numeric Lists
List:
1. foo
2. bar
List:
- foo
- bar
3.9 Link by ID
This is [an example][id] of reference-style link.
[id]: http://en.wikipedia.org/wiki/Minions_%28film%29 "Title"
This is an example of reference-style link.
3.10 Literal Links
Creating a literal hyperlink:
<http://www.google.com>
3.11 Quick Images
A quick way to insert an image is this:


3.12 Code
Code example:
``for(int i=0;i < n;i++) { a[i] = 0.0}``
for(int i=0;i < n;i++) { a[i] = 0.0}
3.13 Pre-defined Format
This is pre defined format, just shift the lines by a tab:
[arman@bh8 ~]$ ls -ltr
drwxr-xr-x 3 arman choptuik 24576 Aug 31 17:27 BSSN_Axi_compact/
drwxr-xr-x 3 arman choptuik 20480 Aug 31 17:27 BSSN_Spher/
drwxr-xr-x 31 arman choptuik 4096 Sep 2 10:52 examples/
drwxr-xr-x 3 arman choptuik 4096 Sep 2 12:24 Downloads/
This is pre defined format, just shift the lines by a tab:
[arman@bh8 ~]$ ls -ltr
drwxr-xr-x 3 arman choptuik 24576 Aug 31 17:27 BSSN_Axi_compact/
drwxr-xr-x 3 arman choptuik 20480 Aug 31 17:27 BSSN_Spher/
drwxr-xr-x 31 arman choptuik 4096 Sep 2 10:52 examples/
drwxr-xr-x 3 arman choptuik 4096 Sep 2 12:24 Downloads/
3.14 Drawing Line
3 or more stars should create a line:
***
3 or more stars should create a line:
3.15 Differences with Markdown
I have changed the markdown script so that underscore _ does not
emphasize the text as it does originally in the Markdown syntax.
The reason is that markdown syntaxing applies to html files before latexing
that is a JavaScript, and underscore is used extensively in latex syntax.
4 Images with Caption
4.1 Right Floating Image
You can insert a right floating image with the syntax:
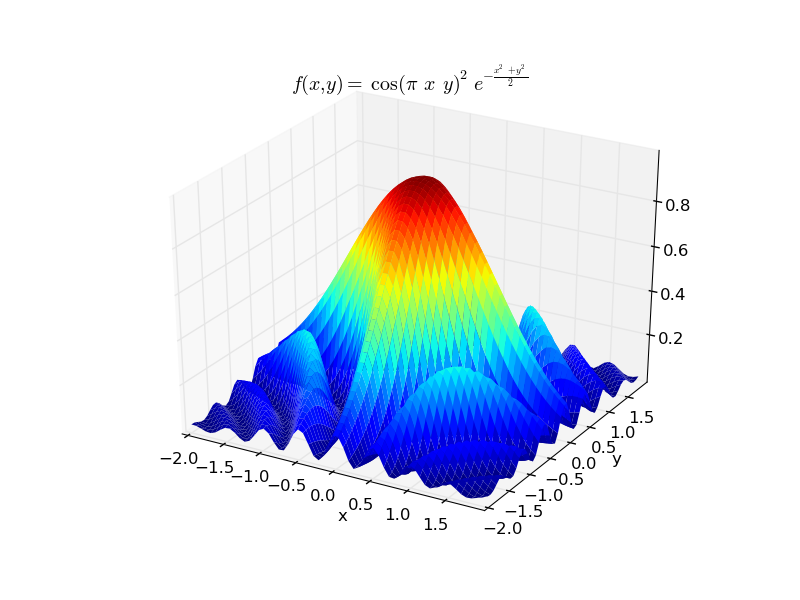
{{This is the caption of the image.
A plot of a function in Python!}}((img/surface.png))

This is the caption of the image. A plot of a function in Python!
An example is the image you are seeing on the right.
Paragraphs in Markdown are separated with an empty line, similar to \( \LaTeX \). For instance, each word of this sentence are in separate lines in the source file, but they all appear on the same paragraph.
This is a new paragraph to fill up some space. So I will keep typing until I created a long paragraph. So far I don't think it is long enough. Let me find something from Wikipedia and copy paste it here. A paragraph (from the Greek paragraphos, "to write beside" or "written beside") is a self-contained unit of a discourse in writing dealing with a particular point or idea. A paragraph consists of one or more sentences. Though not required by the syntax of any language, paragraphs are usually an expected part of formal writing, used to organize longer prose. The oldest classical Greek and Latin writing had little or no spaces between words or other ones, and could be written in boustrophedon (alternating directions). Over time, text direction (left to right) became standardized, and word dividers and terminal punctuation became common. The first way to divide sentences into groups was the original paragraphos, similar to an underscore at the beginning of the new group.[3] The Greek paragraphos evolved into the pilcrow), which in English manuscripts in the Middle Ages can be seen inserted inline between sentences. The hedera leaf has also been used in the same way. There should be an image on the right side of this text. An empty line separates the paragraphs.
4.2 Center Floating Image
Another way to insert images with center floating is to use syntac:
{{Images with center floating are
a bit larger allowing for more content in the
caption.}}[[img/HTML.jpg]]
which produces:

Images with center floating are a bit larger allowing for more content in the caption.
Images (centered or right floating) can be inserted without caption as well, by simply leaving the caption part completely empty:
{{}}[[img/HTML.jpg]]

4.3 Right Floating Object
You can also insert any html content in a right floating box by
putting it between <R></R>.
For instance the
image of the equation you are seeing on the right hand side is
in part an html code and in part a latex syntax that is being
converted using MathJax script. The code
that generates it is this:
<R><span style="font-size:50px;">\\(G_{\mu\nu}=8\pi T_{\mu\nu}\\)</span></R>
Also you can insert any valid HTML content in the plain text file. See Makrdown's page [3] to learn more about how it handles the HTML contents.
5 Generating Table of Content
This template is using PyHat (a Python script) to generate table of content(TOC). The TOC will occur at the location specified by: [TOC]. For example the table of content of this page is created using this method. See the source file of the page to find the TOC tag. The following headlines will all appear in the TOC at the top:
### Subsection
to insert a section use level-2 headline: ``##``
to insert a subsection use level-3 headline: ``###``
#### subsub section
to insert a subsubsection, use level-4 headline: ``####``
these two subsection and subsubsection will appear in the TOC of this page.
5.1 Subsection
to insert a section use level-2 headline: ##
to insert a subsection use level-3 headline: ###
5.1.1 subsub section
to insert a subsubsection, use level-4 headline: ####
these two subsection and subsubsection will appear in the TOC of this page.
6 Creating References
To create a reference you can put your reference label between two
%%myreflabel%% and add a description to it
using the syntax:
{myreflabel: reference description}
For example this [6] is going to appear in the references and this [7] as well. This [7] is the same reference. The reference description can appear anywhere in the text. Below is the source file of the example above:
For example this %% myref1 %% is going to appear in the references and this
%%my ref5%% as well. This %% my ref5 %% is the same reference.
{myref1: This is an example of references.}
{ my ref5: Another reference.}
The reference description can appear anywhere in the text.
Below is the source file of the example above:
7 Code Highlighting
This template is using code2html
to highlight source
codes that are being inserted in the plain text file.
All you need to do is simply put the source code between <C> </C> tags (for C code). See below for the list of supported languages.
Following source code shows how you can highlight Perl, C++ and Python code:
7.1 Perl
<PERL>
#!/usr/bin/perl
use strict;
use warnings;
use IO::Handle;
#Perl comment
my ( $remaining, $total );
$remaining = $total = shift(@ARGV);
STDOUT->autoflush(1);
while ( $remaining ) {
printf ( "Remaining %s/%s \r", $remaining--, $total );
sleep 1;
}
print "\n";
</PERL>
Which will be highlighted as:
#!/usr/bin/perl
use strict;
use warnings;
use IO::Handle;
#Perl comment
my ( $remaining, $total );
$remaining = $total = shift(@ARGV);
STDOUT->autoflush(1);
while ( $remaining ) {
printf ( "Remaining %s/%s \r", $remaining--, $total );
sleep 1;
}
print "\n";
7.2 C++
<CPP>
#include<iostream>
#include<vector>
int main()
/* Multiple
line comment
*/
try {
std::vector<int> vec{3,4,3,1};
int i{vec.at(4)};
}
//An exception handler, catches std::out_of_range
catch(std::out_of_range& e) {
std::cerr<<"Accessing a non-existent element:"<<e.what;()<<'\n';
}
catch(std::exception& e) {
std::cerr<<"Exception thrown: "<<e.what()<<'\n';
}
</CPP>
And the highlighted version is:
#include<iostream>
#include<vector>
int main()
/* Multiple
line comment
*/
try {
std::vector<int> vec{3,4,3,1};
int i{vec.at(4)};
}
//An exception handler, catches std::out_of_range
catch(std::out_of_range& e) {
std::cerr<<"Accessing a non-existent element: "<<e.what()<<'\n';
}
catch(std::exception& e) {
std::cerr<<"Exception thrown: "<<e.what()<<'\n';
}
7.3 PYTHON
<PYTHON>
from pylab import *
t = arange(0.0, 2.0, 0.01)
s = sin(2*pi*t)
plot(t, s)
xlabel('time (s)')
ylabel('voltage (mV)')
title('About as simple as it gets, folks')
grid(True)
savefig("test.png")
show()
</PYTHON>
which is highlighted here:
from pylab import *
t = arange(0.0, 2.0, 0.01)
s = sin(2*pi*t)
plot(t, s)
xlabel('time (s)')
ylabel('voltage (mV)')
title('About as simple as it gets, folks')
grid(True)
savefig("test.png")
show()
7.4 Supported Languages
The supported languages are most of the code2html languages' support:
- C
- CPP
- PERL
- HTL (for html)
- AWK
- JAVA
- PYTHON
- SH
- SQL
- ADA
- JAVASCRIPT
- JS
- MAKE
- PASCAL
- RUBY
- LISP
8 Including File
You can include other html files or text in your source code using:
<FILE="myfile.html">
9 Requirements
- Perl
and Python
. (Usually installed on most of the Linux machines.)
- Linux Make facility (Usually installed on most of the Linux machines.)
- Markdown
, (the modified Perl script included in the tarball)
- Code2Html
(the Perl script included in the tarball)
- PyHat
(the modified python scripts included in the tarball)
- All the required scripts are included in the download package
10 Credit
11 Live Preview
This page itself is a preview of the template.
12 Download and Getting Started
You can download the template and all the required scripts, fonts, CSS sheet, etc. from [here].
Extract the tarball to your public_html directory on the web server, execute
make, and you should see a website similar to this page. You can start with
editing the README.txt file and re-executing the make command.
13 References
[1]: This is an example of a reference.
[2]: MathJax is an open source JavaScript to create LaTeX equations
on the web, commonly used on Wikipedia and ArXiv. See
the homepage of the project for more info.
[3]: Markdown by John Grube is a text to html conversion
tool to format and create HTML documents. For more info see the
homepage of
the software. I have modified this script to not interfere with \( \LaTeX \)
syntax.
[4]: For more info visit: https://www.palfrader.org/code/code2html/
[5]: Visit: http://www.ferg.org/pyhat/. However I've slightly modified
the script.
[6]: This is an example of references.
[7]: Another reference.
